XNA provides a neat little system for you to organize your
game’s different parts in: GameComponents.
You can use them to modularize your game’s subsystems,
eg. have a GuiComponent, PhysicsComponent,
SceneGraphComponent etc. so you avoid having all that
code in your Game class, or can use them for your actual
game objects in smaller games.
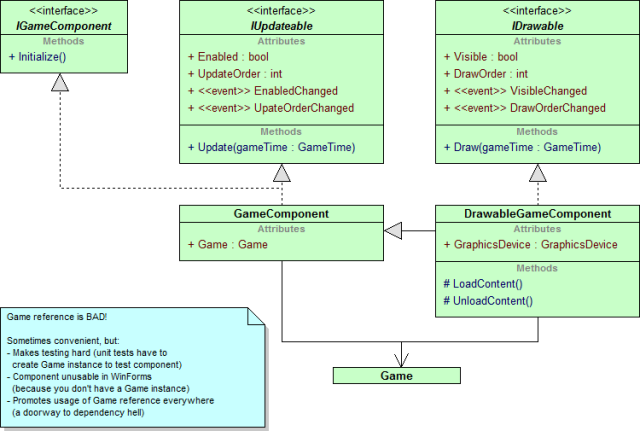
However, the GameComponent and
DrawableGameComponent classes provided
by XNA force you to reference the Game
class. This is unfortunate if you want to use those components
in a WinForms-based XNA application and gets in the way
when you try to write unit tests for your components because
now you have to create a dummy Game
instance as well (and better hope that component won’t
go shopping for references in the Game‘s
Components and Services
collections as well).

Luckily, the GameComponentCollection
used by XNA to store your components manages
IGameComponents
and updating/drawing are based on the IUpdateable
and IDrawable
interfaces alone, so there’s nothing preventing you from rolling your
own components without referencing the Game class.