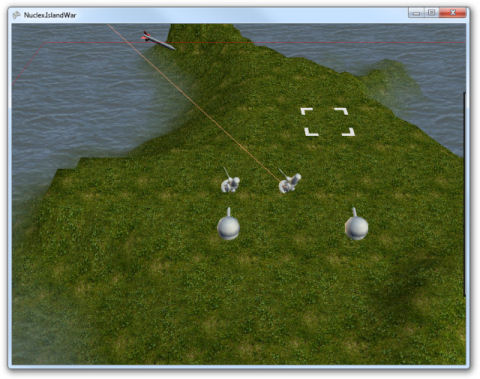
Today, I’ve got some new screen shots! Read on :-)
Over the weekend, I implemented proper camera and terrain selection controls. Getting keyboard, mouse and gamepad working at the same time proved a bit of a nightmare. PC RTS players will expect the arrow keys to move around their view and the mouse to be usable as a selection tool. XBox 360 RTS players need some way of telling the game where to place buildings, but the gamepad isn’t suited for this task as well as the mouse is.
So I decided to split my terrain into a regular grid in which a terrain cursor can be moved. The grid is in units of 3×3 terrain quads, which allows me to add some detail to the terrain on the sub-grid-cell level. Otherwise, it would look fairly obvious to the player that the terrain is based on a heightmap with regular X/Y samples.