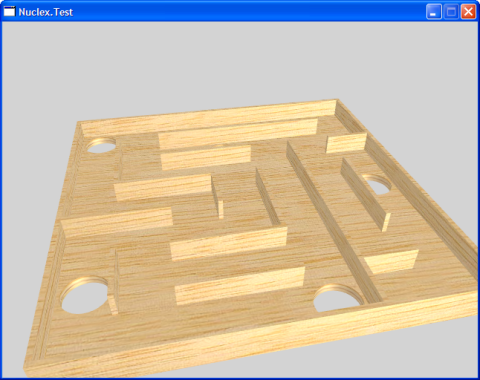
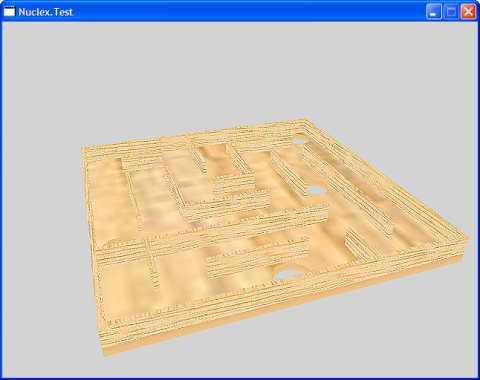
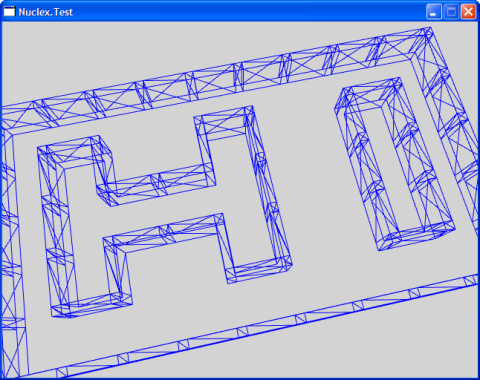
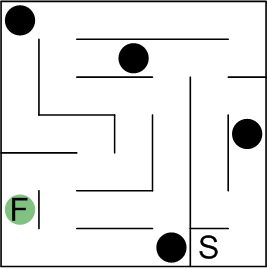
On day 7, I finally completed the scene graph component. With this component, it is easy to place the meshes of my game in relation to each other. For example, the physics for the ball in my game are actually 2D (the ball will never hop, no matter how quick or hard you tilt the maze). The ball will be a child of the maze scene node. That means I only need to modify the ball scene node’s position and do not have to take into account the maze’s current rotation or where in the scene the box is placed. The scene graph handles that automatically and efficiently for me.
There also is a new component to manage effect files: The
I spent some time cleaning up what I had so far. The GameComponents
now make proper use of the GameServices concept and can handle
device resets as well as do clean shutdowns. Models can now release their resources
and will do so when it is required. All this has been implemented in a way that
I can still develop care-free and happens seemingly on its own.