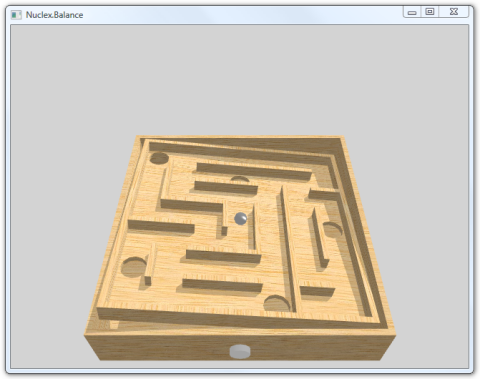
The first thing I did this day was to implement the Farseer physics engine into my project. What a tremendous step forward. Not only was it easy to do, it also delivered the results I had been hoping for from the moment on I got it working.

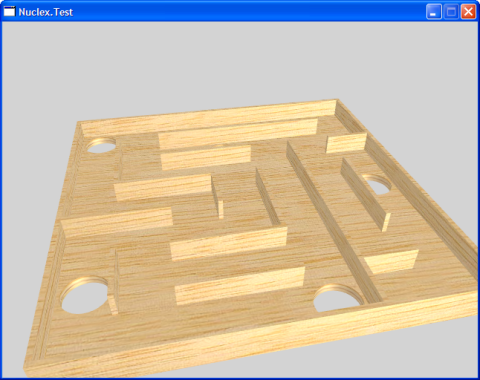
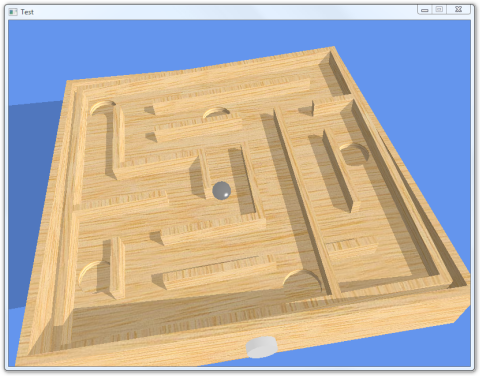
I’m still not sure what to do about the holes in the floor. Farseer is a pure 2D physics engine and it simulated the effect of tilting the maze board simply by applying forces to the ball, but, essentially, the ball is a circle that’s moving around inbetween rectangles for Farseer. Maybe I can get away with a fake simulation where I apply forces that push the ball further towards the center of the hole and let it accelerate downwards on the Y axis without the knowledge of Farseer.
The ball is still looking rather dull and I’m beginning to think about implementing real-time reflection mapping in my little game, so it properly reflects the walls around it. The other solution would be to make the ball non-reflective, however, however, the ball must not be textured since the rotation would never be right as long as the physics are 2D.