This weekend, I’ve been thinking about ways to create an installer for my game project. For desktop applications, the technology of choice is of course Microsoft Windows Installer, which generates handy .msi files. It also automatically tracks which steps are neccessary to uninstall the application and it has the convenient repair function. However, when it comes to installing the .NET Framework, the DirectX Runtime or the XNA Framework, there seems to be no existing solution for integrating these steps into a single .msi package.
Another option would be to use NSIS, which requires you to write the uninstall actions yourself and also uses a rather cryptic scripting language, but otherwise provides all the features you expect from a modern installer. It even has LZMA compression (known from 7-Zip), which is far superior to the compression ratio of the .cab files embedded in .msi packages.
I couldn’t get my head wrapped around the declarative programming style used by WiX yet, so unless I discover a nice free MSI authoring toolkit that can be in automated builds, I’ll probably go with NSIS.
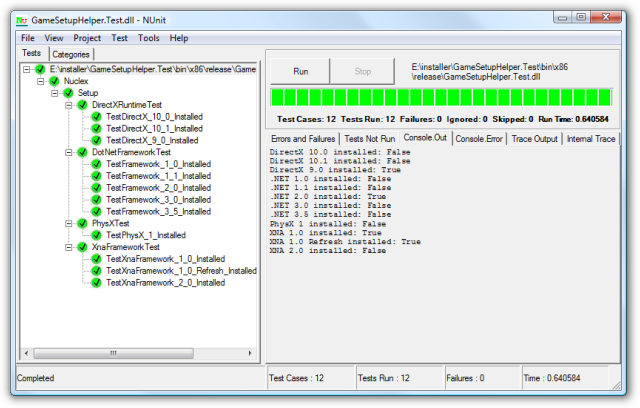
Well, whatever I’ll choose in the end, I’ve written a small DLL that can detect whether the .NET Framework (1.0/1.1/2.0/3.0) is installed, whether DirectX (9.0) is available, whether the XNA Framework (1.0/1.0 Refresh) is installed and whether the AGEIA PhysX System Software is in place. The DLL is written in pure C++ and doesn’t rely on anything, not even the C++ runtime libraries. It can be interfaced from both NSIS and MSI.

If anyone wants to help create an installer template for XNA games, be welcome!